OpenResource Site

Goal
Create a landing and eventual docs site for the OpenResouce theme.
Overview
The OpenResource Landing Site is a companion marketing and (eventually) documentation site for the OpenResource WordPress theme. Its primary goal is to introduce the project, explain its purpose, offer a clear starting point for users, and share ongoing updates. The site is designed using the same visual language as forsythcommunityresources.com to maintain consistency between the demo and the theme.
Problem
While building the OpenResource theme, I realized that simply having the theme on GitHub with a README made the project feel a little disconnected (lonely?). I wanted things to feel more intentional and cohesive. Having a standalone landing site allows me to create a stronger visual and conceptual connection between the theme and its intended use. I also don't like the idea of just leaving my documentation just on the Github page.
Research
There wasn’t a ton of research for this project — instead, I reused and lightly restyled the existing style tile from the OpenResource theme to maintain visual consistency. The layout itself was based on a previous Soccer Theme project where I practiced conditional rendering with PHP.

Solution
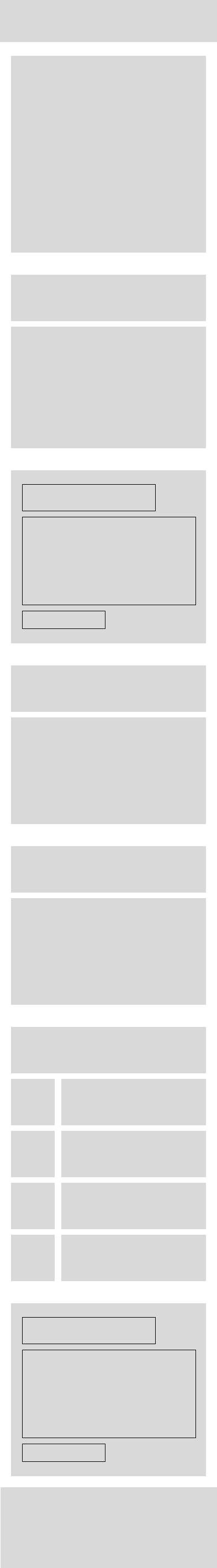
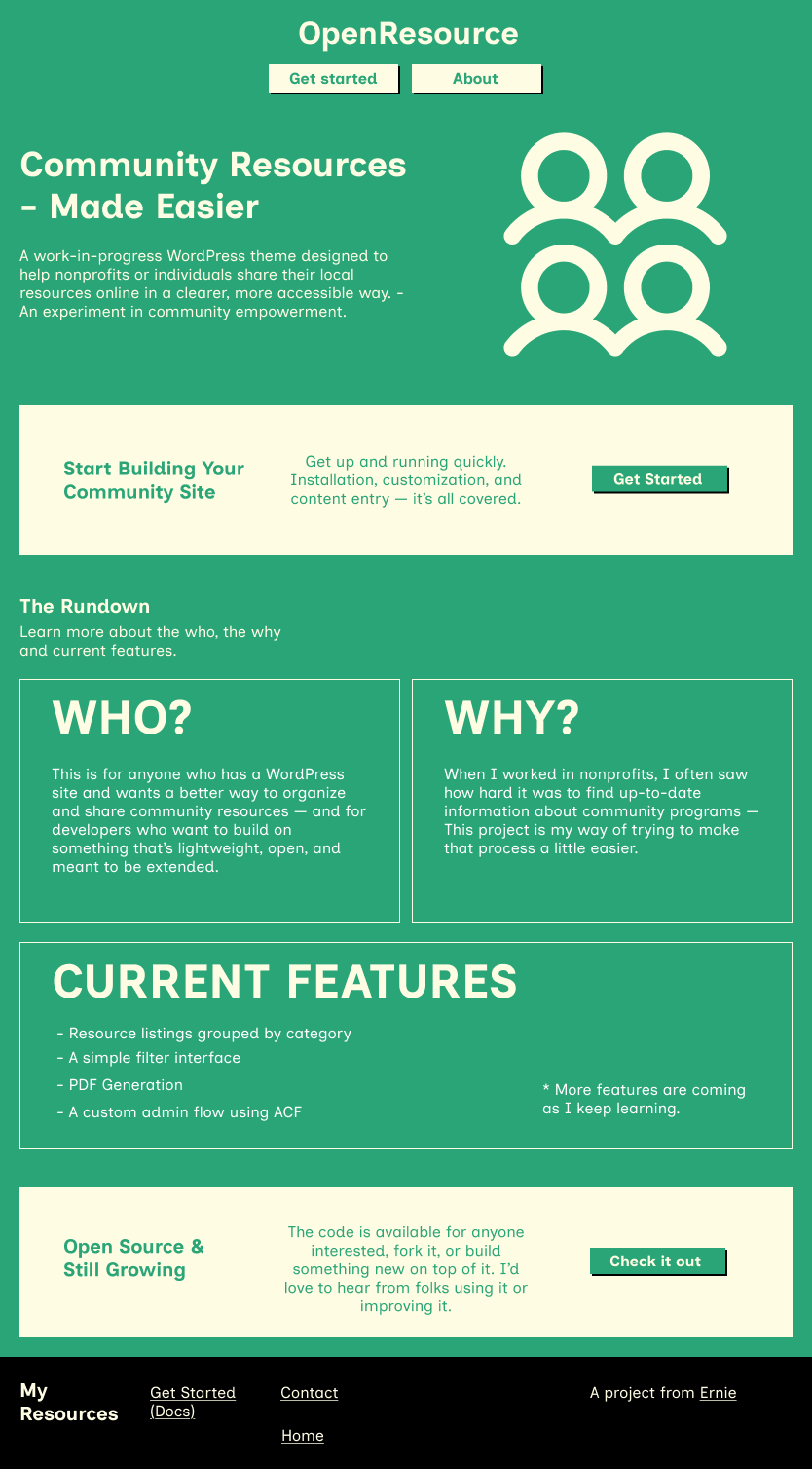
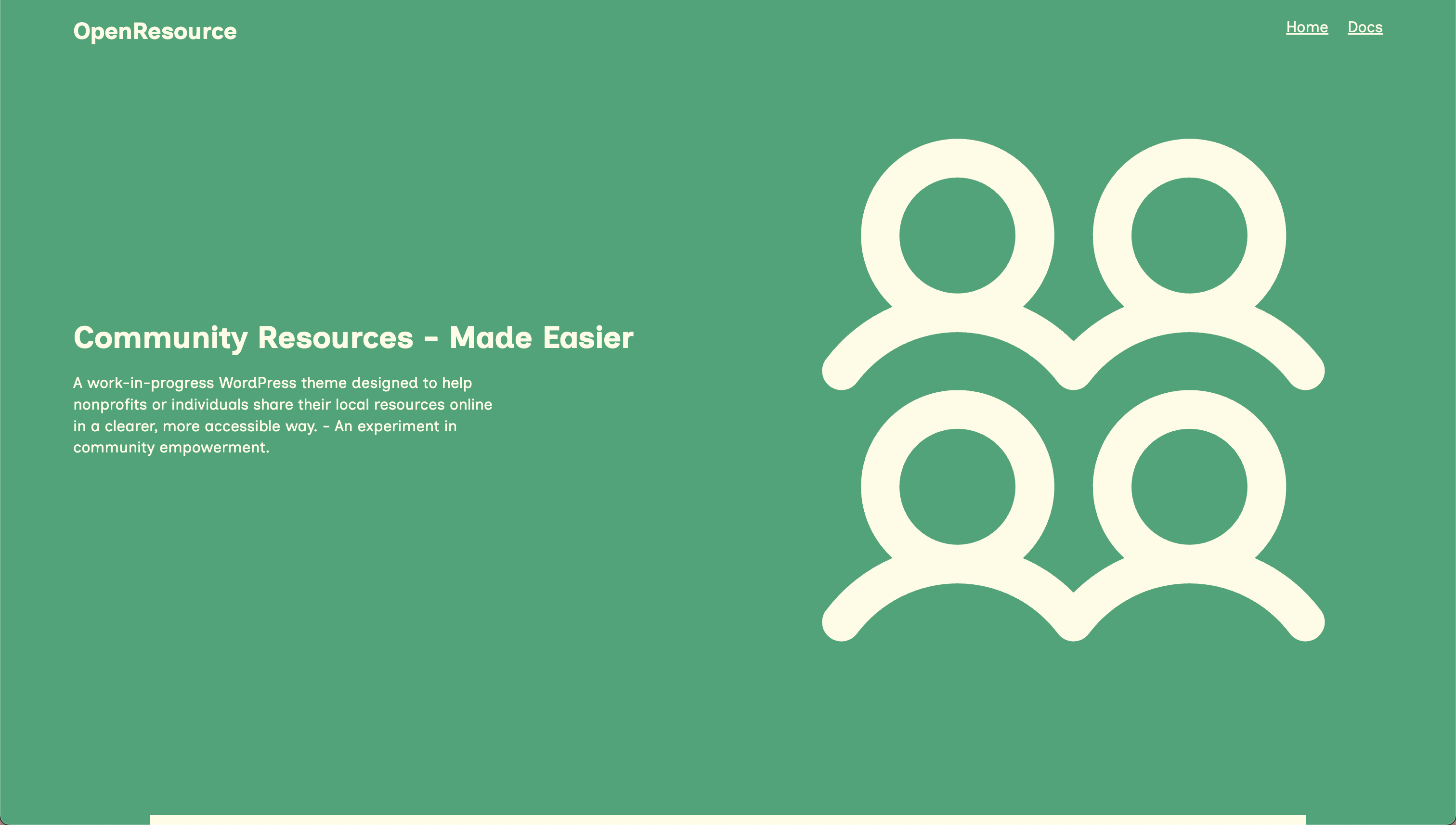
The site uses a pretty common layout with subtle visual differences from the theme - like sharper edges instead of roundy ones and a different main color (green). I did this mainly to subtly show how easily the theme can be customized. Features:
-
A clean hero section explaining the project’s purpose
-
Modular CTA cards linking to GitHub, live demos, and contact
-
A quick-start guide (currently offloaded to the GitHub README)
Approach
I created the landing site as a separate WordPress install using ACF Pro to manage content. I kept the design simple and responsive, prioritizing speed and clarity. Rather than building full documentation at this stage, I linked directly to GitHub to reduce overhead while keeping critical information available.
Challenges
-
Keeping the site visually distinct from the theme, but still clearly related.
-
Deciding how much content should live directly in WordPress versus being linked out.
-
Avoiding overbuilding while still making it feel polished and complete.
Results
The site now provides a gentle onboarding experience for the OpenResource theme. It adds context, communicates the intent of the project, and demonstrates how the theme can be customized with just a few small changes. It also doubles as another example of thoughtful design-focused WordPress development that I can do.